主题选择
hexo默认的主题是landscape,这个主题用一个字总结就是–丑。
hexo官网提供很多简洁、精美的主题供选择,笔者选择next主题。这款主题制作精美而且用户较多,遇到问题基本上能够搜到解答。
下面开始安装并做相应的个性化配置。
主题安装及常规设置
首先下载next主题
1 | $ git clone https://github.com/iissnan/hexo-theme-next themes/next |
在博客根目录(/hexo/blog/)下修改博客配置,使用next主题:
1 | $ vim _config.yml |
将默认的landscape主题改成next
修改主题配置
1 | $ cd themes/next |
回到博客根目录下,执行下列命令
1 | $ hexo new page "about" |
上面三条命令创建关于页面、分类页面和标签页面,这三个页面默认是关闭的,根据自己的需要创建。
将主题语言设置为中文,默认为英文1
2$ cd /hexo/blog/themes/next/language/
$ cp zh-Hans.yml default.yml
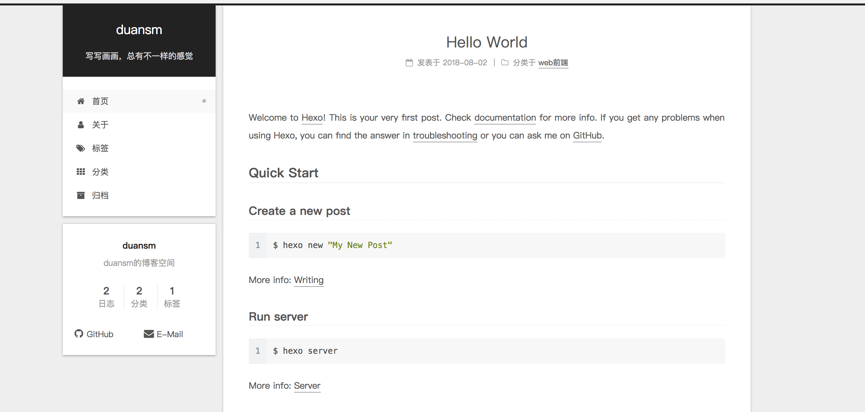
重新部署博客,在浏览器中看到博客如下图所示。

与前面的主题相比是不是发现b格提升了许多。上面安装的主题功能比脸都干净,许多功能需要自己配置。
添加统计访问量功能
为博客添加统计访问量的功能。这里使用的是不蒜子算法。
在主题配置文件(themes/next/_config.yml)中修改如下信息:
1 | $vim _config.yml |
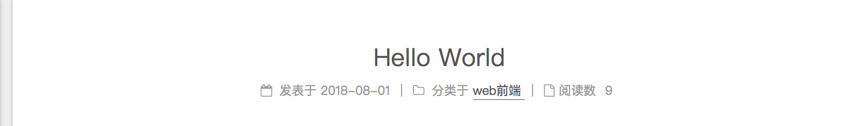
保存文件,重新部署博客,可以看到文章顶部显示阅读数

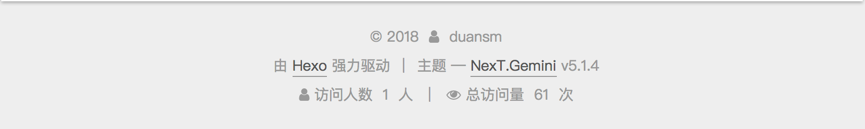
网页底部显示访问人数和访问量

添加评论功能
笔者使用韩国的来必力(livere)评论系统,因为其配置和使用相对简单。官网地址。首先根据其提示注册然后登录。

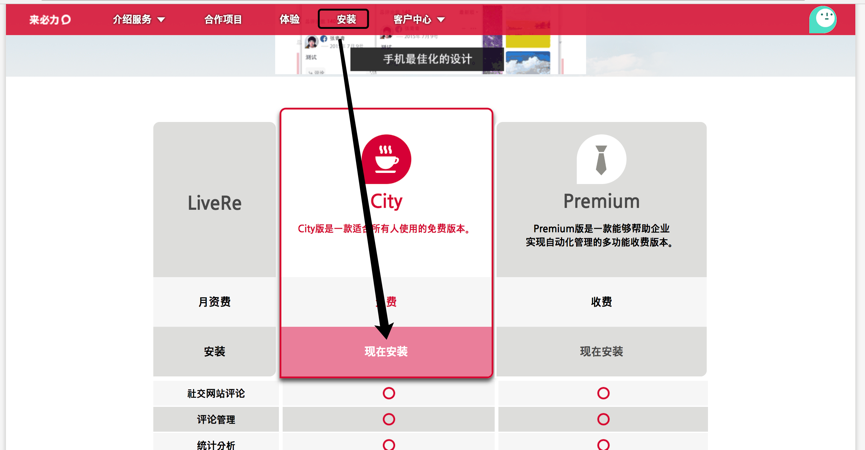
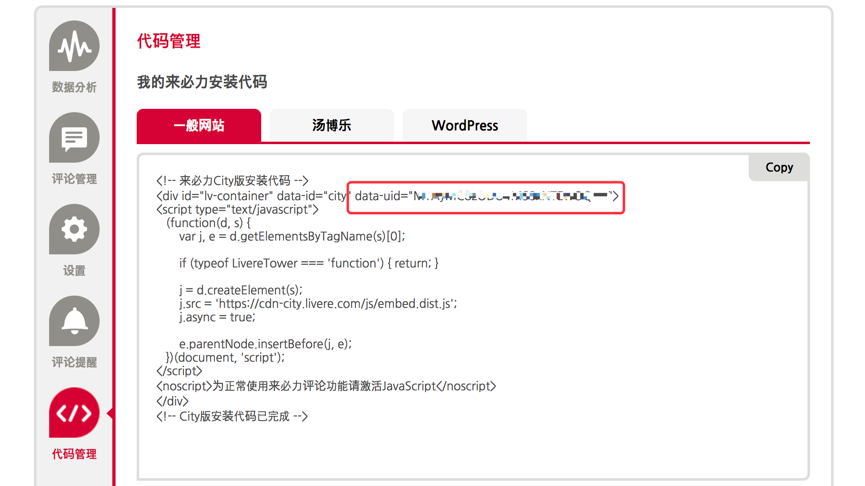
登录之后,点击安装—>现在安装。根据提示填写信息之后生成id号。

复制上图中的data-uid
修改主题的配置文件
1 | $ vim /hexo/blog/themes/next/_config.yml |
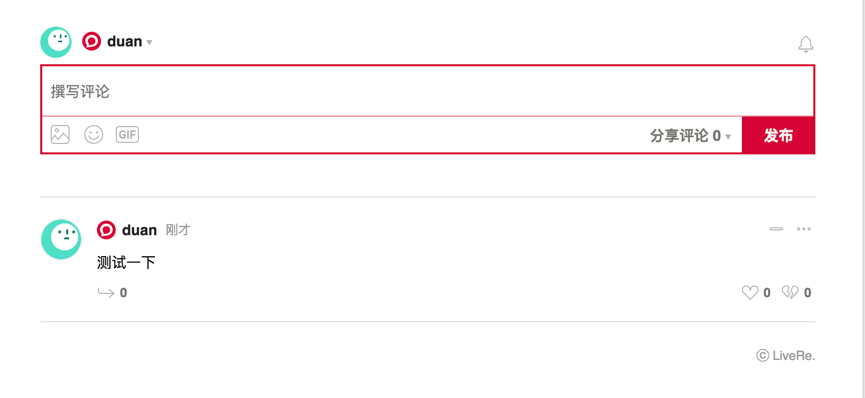
重新部署博客,可以看到评论框

添加搜索功能
当博客文章较多时,需要使用到搜索功能,搜索关键字找到目标文章。
首先安装hexo搜索相关的插件
1 | $ npm install hexo-generator-searchdb --save |
启用搜索功能,在博客配置文件中加入下列配置内容
1 | $ vim _config.yml |
在主题配置文件中修改
1 | $ vim themes/next/_config.yml |
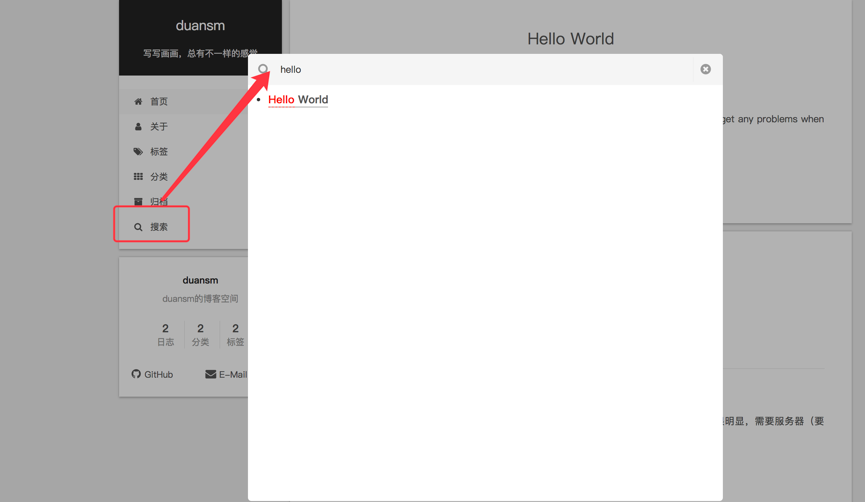
重新部署博客,可以使用搜索功能

至此一些常用的功能已经配置完成。