框架选择
目前较为流行的个人博客开源框架是hexo和wordpress:
wordpress: PHP动态框架,需要一台服务器,完全傻瓜式操作,技术小白可以选用。缺点很明显,需要服务器(要钱),而且更换服务器的时候数据库迁移,很麻烦。
hexo: 一款基于Node.js的静态博客框架,hexo可以部署在自己的服务器上,同时还可以方便的生成静态网页托管在全球最大同性交友网站–github(相信这是很多人选择hexo的主要原因)。完全免费,需要一定技术基础,喜欢捯饬的人可以选用。
笔者调研两款框架后直接选择hexo,不为什么。下面开始从零搭建网站。
本地部署hexo
hexo安装需要Node.js和git。在此仅提供Node.js的安装命令。
安装Node.js和hexo
1 | $wget -qO- https://raw.github.com/creationix/nvm/master/install.sh | sh |
安装完成之后新建一个存放博客源码的目录。
1 | $mkdir hexo |

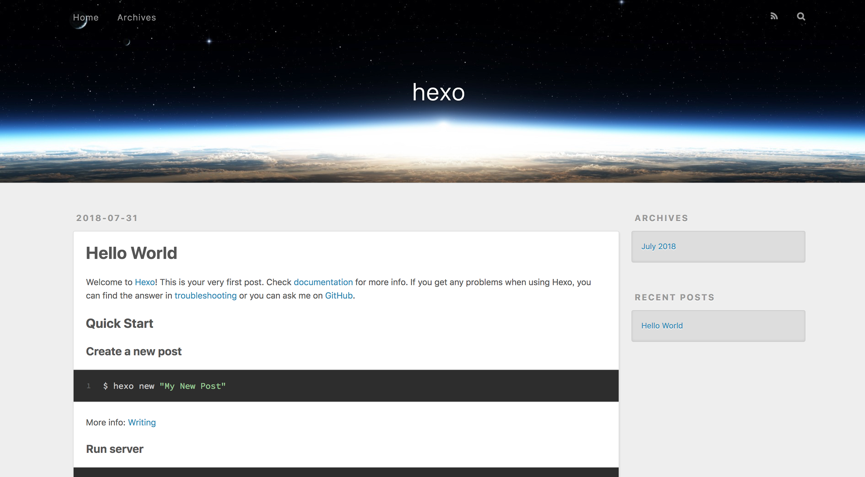
出现如上内容,代表博客构建成功,在浏览器中输入地址:http://localhost:4000,就可以看到博客页面。

每次写完博客文章之后将其放到/hexo/blog/source/_posts/目录下,hexo会自动检测到该文章,无需重启服务。
github部署
上面的内容是将静态页面部署到本地服务器。但是我不想花钱买服务器。然而放在自己电脑上又不方便。不用担心,hexo支持将静态网页部署到github上。
首先在github上新建一个空的仓库,命名为:yourname.github.io。因为github提供一个二级域名,也就是上面这个域名供你访问。
可以设置git免密认证
在本地为hexo安装git插件
1 | $ npm install hexo-deployer-git --save |
修改配置文件,打开文件/hexo/blog/_config.yaml,在最后面添加如下内容:
1 | $ vim _config.yml |
其中type为git,repo即为上面创建的github仓库地址,branch默认为master分支。
保存配置,在根目录(/hexo/blog/)下键入:
1 | $ cd /hexo/blog |
至此,已经将博客部署到github上,在浏览器输入:https://yourname.github.io,即可看到博客。
总结
至此,每次写完博客,将其复制到/hexo/blog/source/_posts/目录下,然后执行下列命令部署到github上:
1 | $ cd /hexo/blog |
然后登录https://yourname.github.io进行查看自己的新博客。